Vivaldi is a new web browser made for internet enthusiasts everywhere.
Vivaldi has been alive in the alpha and beta stages for over a year. Recently however, founder Jon von Tetzchner, ex-Opera Chief, took Vivaldi to version 1.0 and giving us all stable reason to use it. It is meant for the above average internet user that wants to take advantages of its extra tools and features that Chrome and Firefox do not offer. It is available for Windows, Mac and Linux. Here are our five reasons to make the switch to Vivaldi:
1. Bookmarks Sidebar
The bookmarks sidebar is a new take on a standard feature we all use. It displays your bookmarks in a traditional file tree popping out from the side, allowing you to easily organize and store your favourite websites, without having to constantly scroll or refer back to a bookmarks tab.
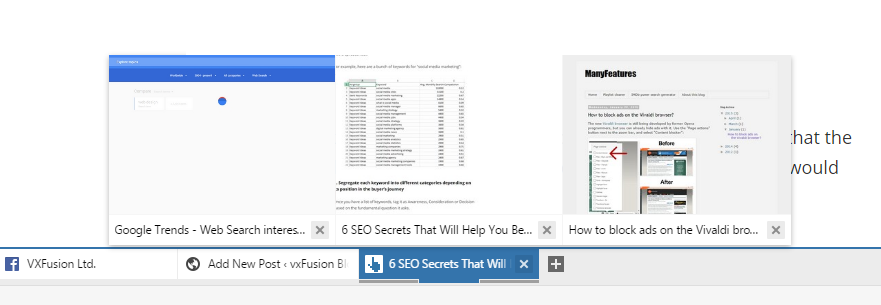
2. Tab Stacking
Tab stacking is a handy feature for the person that always has way too many tabs open at once. It allows you to drag tabs onto one another and have them grouped up into one tab. This creates a navigation at the bottom of the new group tab allowing you to easily switch between the stacked tabs. You can also hover over the group tab to see a preview of each stacked tab.
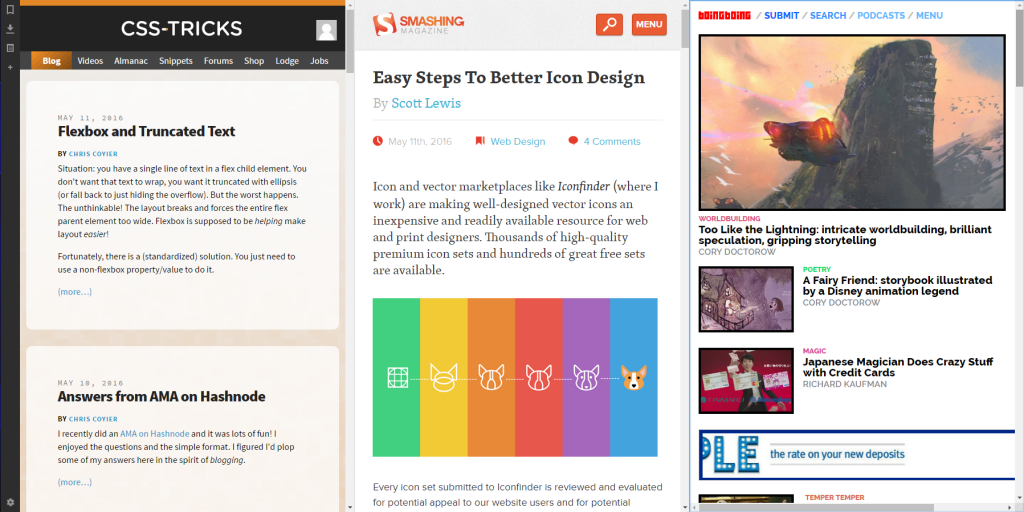
3. Page Tiling
Page tiling takes advantage of mobile friendly websites with this feature of Vivaldi. It allows you to view multiple tabs in one window in various layouts. This is perfect when viewing, and referring to multiple websites at once. You can easily scroll and interact with two or more websites at once increasing your multi-tasking speeds.
4. Page Actions and Content Blocker
The page actions is a set of features allowing you to manipulate the content of a website for your personal viewing. The content blocker, doesn’t necessarily “block” ads, but it doesn’t display them when viewing websites. This means you no longer have to turn your ad blocker extension off to view websites that do not permit their use. Other features can be used alongside the developer tools to edit page elements and their styles.
5. Mouse Gestures
Mouse Gestures are amazing when added into your workflow or basic web surfing. Feels gimmicky at first when learning the specific motions for each action. But after using them for a few hours during everyday web surfing,you can quickly adjusted to implementing the gestures. It is a great alternative to using the keyboard, browser buttons or mouse buttons, to carry out your usual actions when browsing. It might sound lazy, but not having to click back or forward buttons, new tab or close tab buttons, among others really adds to the browsing experience.